¶ 术语解释
- Repository:简称Repo,可以理解为“仓库”,我们的项目就存放在仓库之中。也就是说,如果我们想要建立项目,就得先建立仓库;有多个项目,就建立多个仓库。
- Issues:可以理解为“问题”,举一个简单的例子,如果我们开源一个项目,如果别人看了我们的项目,并且发现了bug,或者感觉那个地方有待改进,他就可以给我们提出Issue,等我们把Issues解决之后,就可以把这些Issues关闭;反之,我们也可以给他人提出Issue。
- Star:可以理解为“点赞”,当我们感觉某一个项目做的比较好之后,就可以为这个项目点赞,而且我们点赞过的项目,都会保存到我们的Star之中,方便我们随时查看。在 GitHub 之中,如果一个项目的点星数能够超百,那么说明这个项目已经很不错了。
- Fork:可以理解为“拉分支”,如果我们对某一个项目比较感兴趣,并且想在此基础之上开发新的功能,这时我们就可以Fork这个项目,这表示复制一个完成相同的项目到我们的 GitHub 账号之中,而且独立于原项目。之后,我们就可以在自己复制的项目中进行开发了。
- Pull Request:可以理解为“提交请求”,此功能是建立在Fork之上的,如果我们Fork了一个项目,对其进行了修改,而且感觉修改的还不错,我们就可以对原项目的拥有者提出一个Pull请求,等其对我们的请求审核,并且通过审核之后,就可以把我们修改过的内容合并到原项目之中,这时我们就成了该项目的贡献者。
- Merge:可以理解为“合并”,如果别人Fork了我们的项目,对其进行了修改,并且提出了Pull请求,这时我们就可以对这个Pull请求进行审核。如果这个Pull请求的内容满足我们的要求,并且跟我们原有的项目没有冲突的话,就可以将其合并到我们的项目之中。当然,是否进行合并,由我们决定。
- Watch:可以理解为“观察”,如果我们Watch了一个项目,之后,如果这个项目有了任何更新,我们都会在第一时候收到该项目的更新通知。
- Gist:如果我们没有项目可以开源或者只是单纯的想分享一些代码片段的话,我们就可以选择Gist。不过说心里话,如果不翻墙的话,Gist并不好用。
¶ Windows-Git安装
- 进入 Git 的官网 Git 下载 Windows 版本的安装包
- Adjusting your PATH environment: 建议选择 Use Git from the Windows Command Prompt,这样可以用 PowerShell 进行操作,不见选择 Use Git and optional Unix tools form the Windows Command Prompt,因为这会覆盖掉 Windows 原有的 find sort 等工具;
- Choosing HTTPS transport backend: 建议选择 Use the OpenSSL library
- 其余默认即可
¶ Git常用命令介绍
¶ 创建仓库 init
首先创建目录,进入到该目录下
# 初始化仓库
git init
¶ 基本操作 status/add/commit
# 查看仓库状态
git status
# 增加所有文件到 “临时缓冲区”
git add .
# 查看暂存区中已添加的文件列表
git ls-files
# 查看已添加到暂存区的更改
git diff --cached
git diff --staged
# 从缓存区移除特定文件,但不会影响工作区中的内容
git restore --staged <文件名>
git restore --staged .
git reset HEAD <文件名>
git reset HEAD .
# 提交 “临时缓冲区” 到正式仓库
git commit -m "提交内容信息"
¶ 分支操作 branch/merge/switch
# 查看已有的branch / 远程分支名
git branch
git branch -r
# 修改(主)分支名字 / 强制重命名分支名
git branch -m <旧分支名> <新分支名>
git branch -M <旧分支名> <新分支名>
# 仅创建分支,不切换 / 创建并切换到新分支
git branch <分支名>
git switch -c <分支名>
# 删除本地分支 / 如果分支未被合并,使用强制删除 / 删除远程分支
git branch -d <分支名>
git branch -D <分支名>
git push origin --delete <分支名>
# 切换分支
git switch <分支名>
Merge 的逻辑
# 合并分支,将<分支名>合并到当前分支
git merge <分支名>
# 如果我们当前在 master 分支,执行 git merge a
# 共同的祖先是C,对比 C -> D 的改动,和 C -> B 的改动,然后合并为一个新的 commit 在 master 分支 M
A---B (a)
/ \
---C---D-----M (master)
# Git 判断差异是逐行进行的,而不是逐文件
# 如果本地和远程对不同的行做了修改,Git 会自动合并
# 如果 C-> D 和 C-> B 的改动有冲突的地方,那么会中断合并
# 针对有冲突的文件,要进入更改后,在继续使用完成 merge 操作
git add <path/to/confictFileName>
// 之后使用 commit 提交更改
git commit -m "merge a to master"
¶ 标签操作 tag
# 创建标签
git tag v1.0.0
# 查看已有标签(按时间排序)
git tag
git tag --sort=-creatordate
# 切换到该标签下的代码状态
git checkout v1.0.0
# 删除标签
git tag -d v1.0.0
git push origin --delete v1.0.0
# 推送标签
git push origin v1.0.0
¶ 查询恢复 log/diff/restore
# 可视化查看提交历史, 可以看到所有分支、tag、commit 的关系图
git log --oneline --graph --all --decorate
# 查询某个文件每次提交的情况
git log -- path/to/file
# 获取了 commit-id 后对比该文件的两次提交的不同
git diff <old_commit> <new_commit> -- path/to/file
# 查看不同
git diff HEAD HEAD~1 -- path/to/file
git diff <branch1> <branch2> -- path/to/file
git diff <tag1> <tag2> -- path/to/file
# 从最近一次的提交中恢复
git restore path/to/file
git restore --source=<commit/tag/branch> path/to/file
¶ 自动换行符处理
查看当前换行设置
- Windows 系统默认使用 CRLF(
\r\n) 作为换行符 - Git 习惯使用 LF(
\n),尤其是在 Linux 和 macOS 上
git config --global core.autocrlf
设置 Git 自动处理换行符转换,在 Windows 上, git add 时将 CRLF 转为 LF(统一格式存入仓库);git checkout 时:将 LF 再转回 CRLF(符合 Windows 使用习惯
git config --global core.autocrlf true
保持仓库完全一致(适用于跨平台项目),添加时转为 LF(统一格式),检出时不改回 CRLF(仍为 LF)
git config --global core.autocrlf input
¶ GitHub 相关操作
¶ 生成与绑定SSH Keys
Linux 和 Mac 系统默认安装 SSH, Windows 系统虽然默认不安装 SSH 的,在安装 Git Bash 过曾也默认安装了 SSH,可以直接在 Power Shell 或者 Git Bash 中输入 ssh 查看本机是否安装 SSH
输入 ssh-keygen -t rsa -C user@email.com 命令,直接敲三次回车生成密钥对
rsa/ed255519:表示我们指定rsa或者ed25519算法生成密钥-C user@email.com:这里相当于加个备注,方便自己以后找到这个密钥是给谁用的,可以输入 Github 的账号邮箱- 第一次回车键:指定生成路径,如果有多个密钥对,防止彼此冲突
- 第二次和第三次回车:直接回车,如果你填了密码,以后每次 push 代码都要输这个密码,虽然安全但比较麻烦
会生成两个文件,分别为密钥 id_rsa 和 密钥 id_rsa.pub ,即id_rsa和id_rsa.pub,这两个文件都是隐藏文件,默认生成在以下目录:
- Linux 系统:
~/.ssh - Mac 系统:
~/.ssh - Windows 系统:
C:\Users\<username>\.ssh\
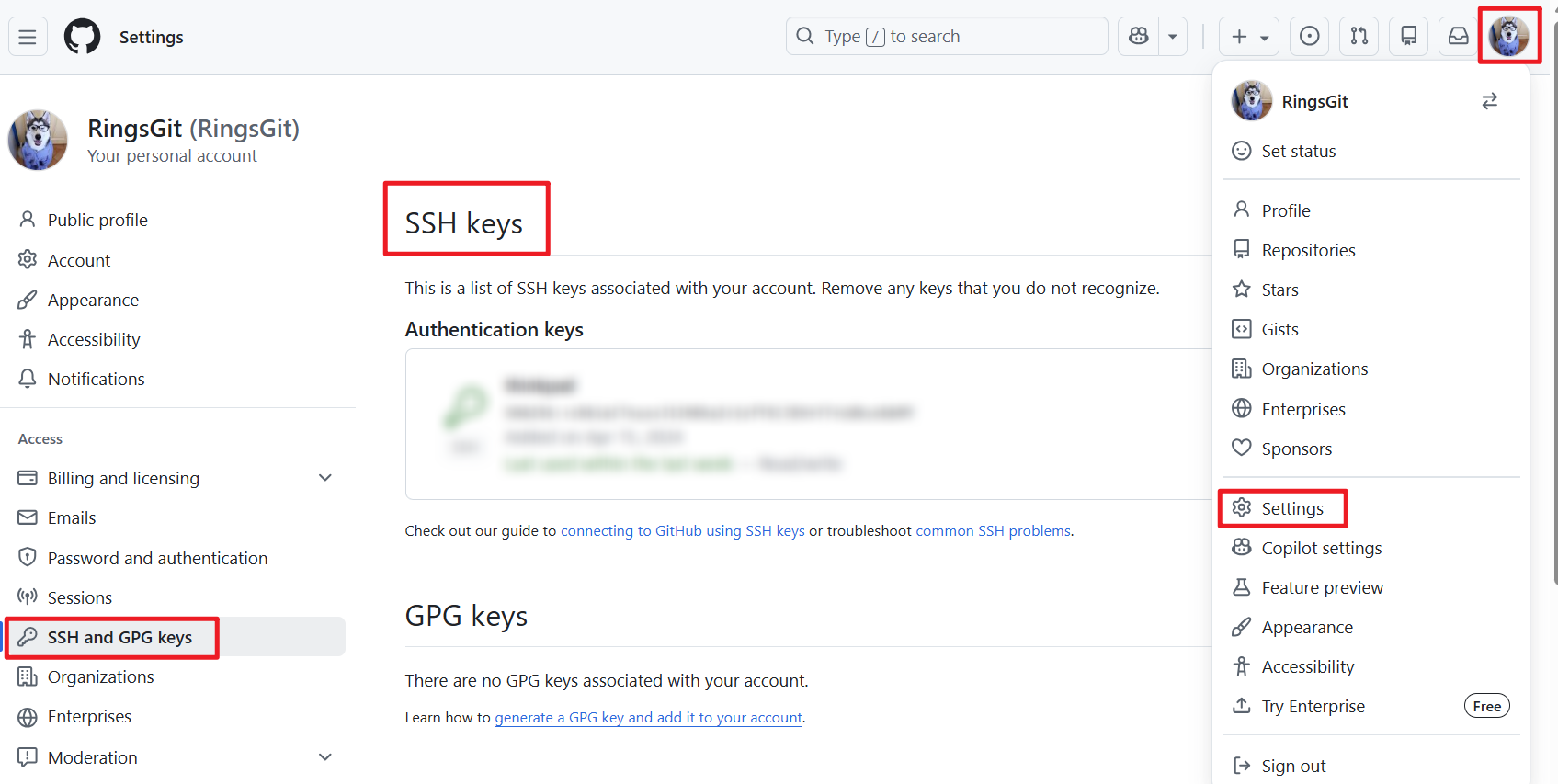
密钥和公钥生成之后,把公钥 id_rsa.pub 的内容添加到 GitHub,这样我们本地的密钥id_rsa和 GitHub 上的公钥id_rsa.pub才可以进行匹配,授权成功后,就可以向 GitHub 提交代码了:个人主页 -> 右上角头像 -> Settings -> SSH and GPG Keys -> New SSH Keys

公钥是锁给里GitHub,每次 GitHub 向我们传输数据用公钥加锁,然后在本地使用私钥解密。每次通过 SSH 访问 GitHub,GitHub 会检查你手里的“钥匙”能不能打开它门上的“锁”。不需要反向操作,因为 GitHub 不需要来访问你的电脑。因此只需要将本地的公钥复制到 GitHub ,不需要复制 GitHub 上的公钥到本地。
之后在 Power Shell 或者 Git Bash 中输入ssh -T git@github.com进行测试
¶ Clone仓库
# 如果 GitHub 的仓库已经OK了,那可以直接clone下来
# 会在当前目录下再生成一个<projectName>的文件夹
git clone git@github.com:<userName>/<projectName>.git
¶ 本地创建仓库上传到 Github
STEP1:首先在本地完成仓库的 init 和文件的 add ``
# 本地首先初始化仓库
git init
git add .
git commit -m "First commit"
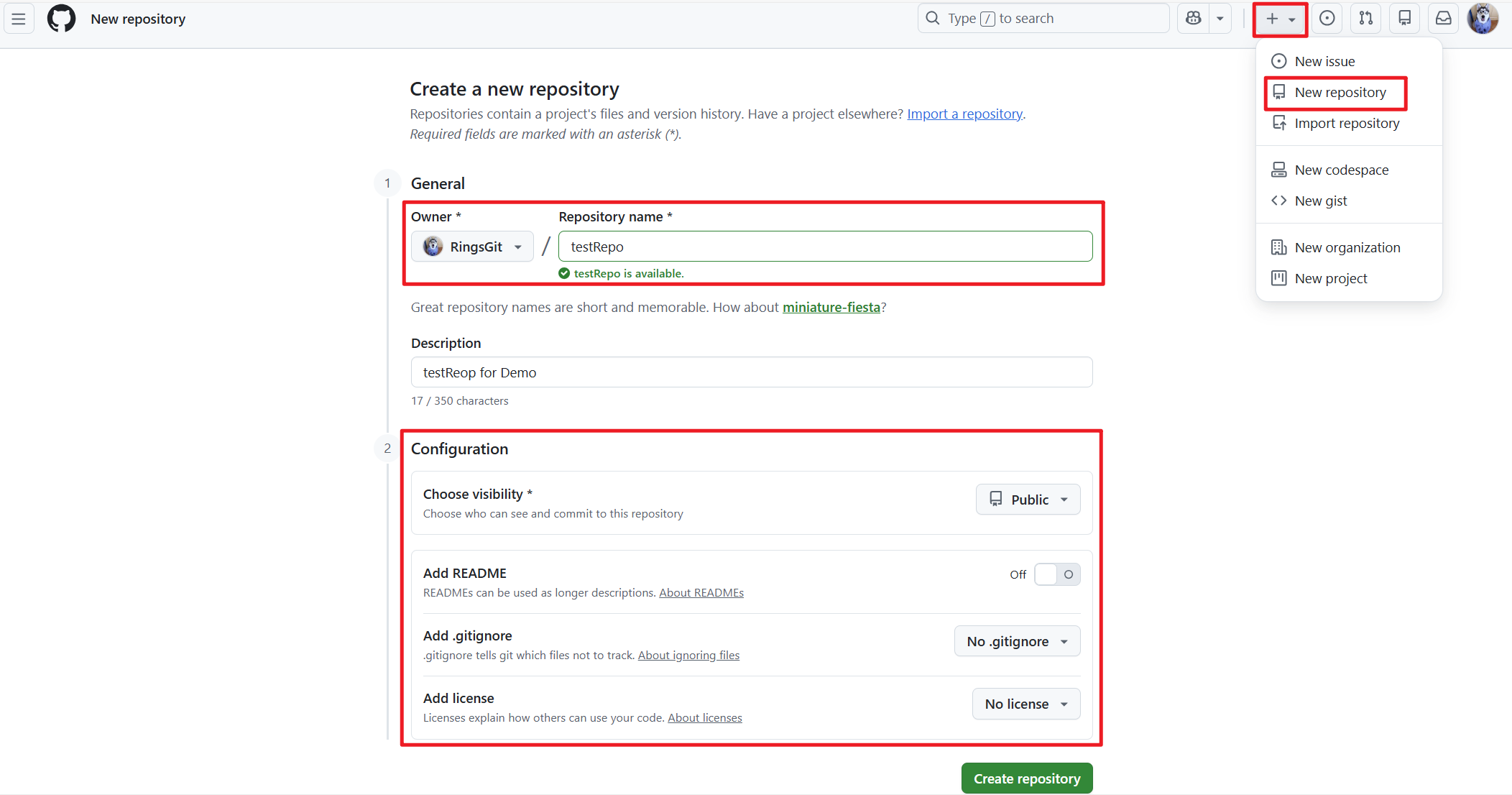
STEP2:从本地新建仓库上传到github的流程,首先到github上的个人主页,右上角 "+" 号 -> New repository
- 填写repository name
- 选择 Public/Private
- Initialize this repository with: 不要勾选 Initialize with README/License,保持它是一个纯空仓库

STEP3:关联远程仓库
# 执行完后,再 /.github/config 文件中,可以看到 [remote "origin"] 的内容
# 这里的 orgin 是默认的远程仓库名字,可以更换其它
git remote add origin git@github.com:<userName>/<projectName>.git
# 查看远程仓库
git remote -v
# 删除远程仓库
git remote remove origin
# 修改远程仓库
git remote set-url origin git@github.com:user/new-repo.git
# 第一次推送本地仓库到远程 github
# 这里的 -u 完成了本地 master branch 与远程 master branch 的绑定
# 这样以后可以直接使用 git push / git pull,不需要 git push origin master
git push -u origin master
¶ 远程拉取 pull/fetch
# 拉取 master 分支, 其实执行2步
git pull origin master
# 等效于 fetch/merge, 如果origin的master和当前的不一样,
# 需要手动修改冲突的文件后,执行 git add
git fetch origin master
git merge origin/master
# 拉取所有 tag
git fetch --tags
git fetch origin --tags
# 拉取某个 tag, 然后切换到这个tag
git fetch orgin tag <tagName>
git checkout fetch <tagName>
# 拉取所有 branch/tag
git fetch --all --tags